POP Design Sprint
Helping photographers find the best photo ops wherever they go
Context
Team
Me and Ana Massette (senior designer)
Responsibilities
Research analysis, UX/UI design, iterations
Timeline
1 week (summer 2022)
The Problem
How might we help both spontaneous and proactive photographers easily find the best photo ops in the cities they travel to?
People often have trouble finding the best places to take pictures in cities. For spontaneous users, researching locations is too time consuming and dulls the travel experience, but missing out on good photos is disappointing. On the other hand, users who enjoy planning out trips find it worthwhile to research photo ops, but become frustrated when photos don’t turn out as expected.
The Solution
The app feature helps users easily find great photo ops wherever and whenever they desire. Sam can make impromptu searches, and Patty can plan trips using the bucket list feature. They can look through the best photo ops and pictures from a community of users.
Sam start with his current location, and Patty can search by city.
Both Sam and Patty can view a photo op and user-uploaded pictures.
Patty can save photo ops to bucket lists to plan trips.
Patty can access her bucket lists from the menu.
Process
Day 1: Understanding the Problem
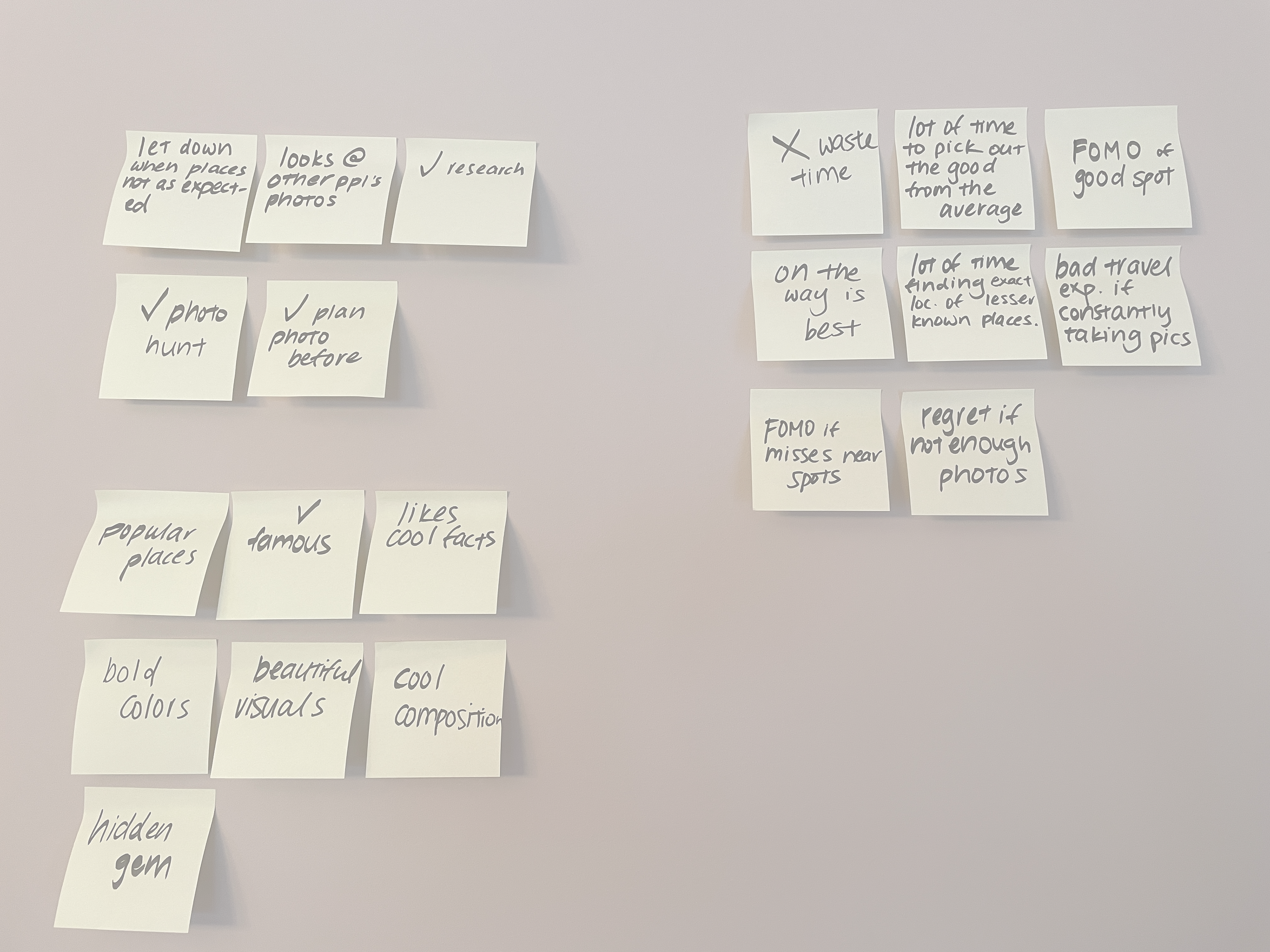
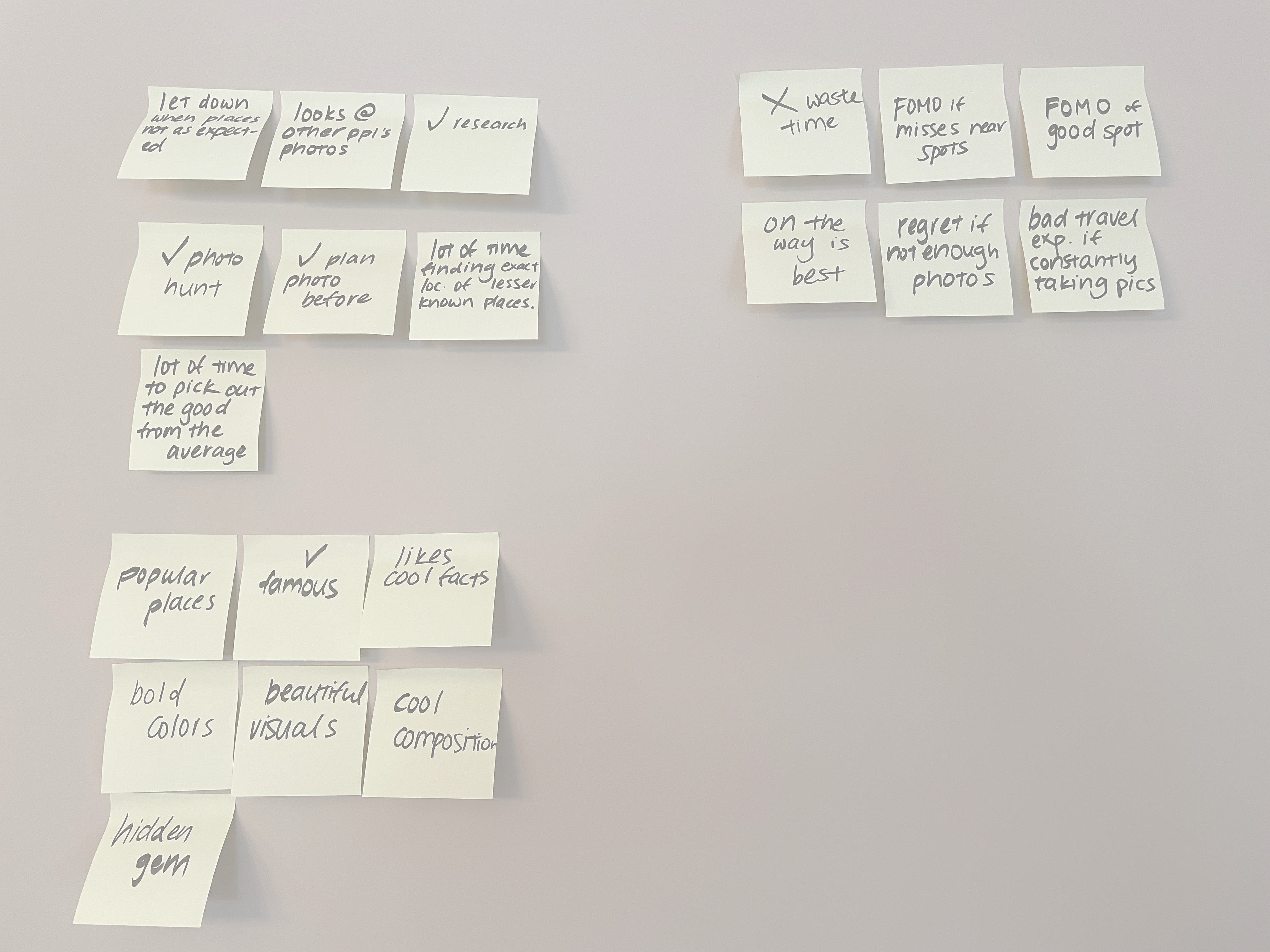
Affinity Map
The POP team provided us with quotes from user interviews, and we were tasked with synthesizing the research. We created an affinity map to organize information and gather insights. The groupings formed organically through a few iterations.

Iteration 1

Iteration 2

Final Iteration
We found that:
1) Users do research by looking at other people's photos.
2) Users don’t want to miss out on good photo ops.
3) Users have different preferences for what they like in a photo op.
4) Users don’t want to waste time.
2) Users don’t want to miss out on good photo ops.
3) Users have different preferences for what they like in a photo op.
4) Users don’t want to waste time.
With the insights at hand, we could start to empathize with our users on a deeper level.
Personas
We created simple personas to understand users' goals and frustrations with finding photo ops while traveling. Since we found that some users don't like doing research, while others enjoy doing research, it seemed right to explore two user types: Sam the Spontaneous and Patty the Proactive.
The main takeaway: Sam and Patty care about SPEED and QUALITY! The best solution would direct them to the highest-rated photo ops in a very short amount of time.
Now that we had humanized our users, the next step was to map out their journey and figure out exactly how Sam and Patty would find these photo ops.
User Journey Map
We created a user journey map to understand how users would achieve their goal of finding the best photo ops.
The solution had to address the concerns of both Sam (spontaneous) and Patty (proactive), so we included an option to either search by current location or by city/zip. All relevant information about photo ops should be easily accessible, so the user doesn’t spend too much time looking around.
After mapping out Sam and Patty's journey, we dug around the internet to gain inspiration from current solutions, and see if we could improve what they offered.
Lightning Demos
We looked at three apps to gain inspiration from solutions on the market: Google Maps, Depalo, and Instagram. All three apps have the option to view locations on a map, and to see photos within specific locations. Users can review photos and locations, which is a good mechanism for determining popularity.
An opportunity to build upon: find a better way to sort photos. Images are not always ordered from most to least popular, which can be troublesome for users who have to sort through average photos to find an amazing one.
That concluded Day 1: finishing research and moving onto brainstorming ideas.
Day 2: Ideating Solutions
Crazy 8s
We did the Crazy 8s exercise to rapid-fire brainstorm solutions. The goal was to help users quickly see the location and appearance of photo ops.
We decided on the purple outlined sketch because it facilitates quick scanning and includes categories of photo ops to suit users' preferences.
Day 2 complete! Upon deciding our main solution screen, we could begin to prototype a solution.
Day 3+4: Sketching and Prototyping
Storyboarding
The next two days, we worked building out essential interactions and UI elements: first in lo-fi, then in hi-fi.
After finishing a first draft of the prototype on Day 4, it was time to test its validity.
Day 5: Validating the Solution
Usability Testing
We asked 5 participants to test the usability and detect errors and areas of friction to resolve. We specifically recruited participants who enjoy taking and sharing pictures while traveling.
Here are a few ways our designs improved:
Final Prototype
Challenges
Conducting usability tests 🧪
Many people nearby were not available on the specific day of testing during the sprint. We handled this by conducting usability tests over FaceTime, and having users share their screen so we could see what they were doing.
Lessons
Honing in on user goals 🎯
Since this project was done on a short timeline, we learned to really focus on user goals instead of building out every single feature. For example, one possible solution was to send a notification to a user whenever they are near a photo op, making it simple for users who want to take photos en-route. We decided not to build out the notification, since it was just nice to have rather than necessary.
Next steps
Community features! ✌️
Another next step would be to develop community features in detail! Though this solution is primarily focused on guiding users to photo ops, it could be elevated by letting users contribute their own photos, ratings, and comments.